I read that Visual Studio now supports cross-platform development.I'm using CMake to compile for Windows and Ubuntu (using WSL) so far.However there doesn't seem to be any information on how to actually accomplish the cross-compilation using Visual Studio to target Mac OS X.Is it doable with the CMakeSettings.json?According to this article, you can choose Linux-Debug and Linux-Release as. Visual Studio IDE Visual Studio for Mac Visual Studio Code To continue downloading, click here C and C Coding Tools Visual Studio 2020-11-25T16:52:04-08:00. A new C# editor The code editor in Visual studio for Mac has been completely replaced with a new editor built on a shared core with Visual Studio on Windows, and with native macOS UI. Download Visual Studio for Mac. Visual Studio for Mac uses an Installer app, which downloads and installs the components that you select. Once you have downloaded the VisualStudioInstaller.dmg, double-click it to mount the disk image. Double-click the big Install Visual Studio.app icon to launch the installer.
Hands On Microsoft this week opened the gates on Visual Studio for Mac 2019 8.3, a flexible development environment for .NET, and The Reg can give you the lowdown on some of the new features.
But first, let's see how the Microsofties got here. Redmond has three coding tools under the Visual Studio brand, all of which have different ancestries.
Visual Studio on Windows supports development not only in .NET languages but also C++, Python, JavaScript and Node.js, and cross-platform mobile development using Xamarin, Apache Cordova or C++. Depending on which edition you have, you also get SQL Server database tools, test and coverage frameworks, Microsoft Office and SharePoint development, R for data science work, built-in Docker tools and more.
Xamarin is a cross-platform .NET framework designed mainly for iOS and Android, but also with support for macOS applications. A confusing thing is that Xamarin does not use .NET Core, though it does support the .NET Standard 2.1 specification in its latest version. See here for guidance.
Xamarin evolved from the open-source Mono framework, an implementation of .NET for Windows and Linux. Mono had its own IDE, called MonoDevelop, which unlike Visual Studio was originally written entirely in C#. Xamarin adapted MonoDevelop to become Xamarin Studio. When Microsoft acquired Xamarin in 2016, Xamarin Studio became a Mac-only IDE and was renamed Visual Studio for Mac. You can still get MonoDevelop for Mac, Windows and Linux, though the Mac download is now Visual Studio for Mac, and on Windows you have to build it from source.
Visual Studio Code (VS Code) is a cross-platform editor built with the Electron framework, using Node.js and the Chromium browser engine Blink. VS Code was first previewed in 2015 and has been a remarkable success, now ranking as the top development environment on the popular coding Q&A site StackOverflow by a huge margin. Although lightweight in comparison to Visual Studio, VS Code straddles the boundary between an editor and an IDE, with debugging support and a rich range of extensions.
Following the acquisition, Microsoft has been working on sharing some of its Visual Studio for Windows technology with the Mac version. This goes alongside the development of the cross-platform .NET Core, which has allowed code sharing between Mono and .NET Core, though Mono has not been completely replaced. It is still the case that Visual Studio for the Mac is a very different thing from Visual Studio for Windows.
What can Visual Studio for Mac do?
VS Mac is primarily for Xamarin development. The majority of Xamarin developers code applications for iOS and Android, and there are two different approaches to this.
Xamarin.iOS and Xamarin.Android let you write non-visual code in C# while using native tools to build the UI, Xcode for iOS or a built-in Android designer for Android.
Xamarin Forms is a cross-platform GUI framework. You design the user interface with XAML and build for your chosen target platforms.
You can also go beyond iOS and Android. Xamarin.Mac is for Cocoa applications and uses a similar model to Xamarin.iOS. Xamarin Forms can also target Windows UWP (Universal Windows Platform) and, in preview, macOS.
There is also steadily improving support for games development with Unity.
A glance at the Xamarin forums gives a crude guide to usage. Xamarin Forms has more than double the activity of any other section (over 51,000 threads). Xamarin.Android 34,000, Xamarin.iOS 21,000, and relatively low activity elsewhere – 343 threads for Xamarin.Mac, for example.
Xamarin Forms Mac support seems to be moribund; it was announced in 2017 but the platform status here was last updated in May 2018 and remains incomplete.
Visual Studio for the Mac also supports ASP.NET Core development using Razor, Angular or React.js, and serverless with Azure Functions.
Under the Vulture's Claw
A cross-platform Xamarin Forms app running on iOS and Android
We installed VS Mac on a 2018 Mac Mini. The installer pulls down the Android SDK for you, but you have to install Xcode separately. All straightforward, but there is a puzzle about .NET Core. Version 3.0 is installed automatically, and you can create ASP.NET Core apps, but when you go to create a mobile app, the option to create an ASP.NET Core API back end is disabled because it 'requires an ASP.NET Core installation'.
The look and feel of the IDE is different from Visual Studio on Windows, as you would expect from the product history. It feels more basic and less refined, and has only a fraction of the features of its similarly named cousin.
There is no visual designer for Xamarin Forms, but there is a visual preview. Unfortunately, this did not work for iOS on our very simple demo app, showing instead a MonoTouch exception message. But the app itself worked fine on both Android and iOS. The IDE did crash once or twice but with no loss of work.
Another experiment was to create a Xamarin.Mac application and edit the generated storyboard, which defines the user interface using Xcode. This worked perfectly.
What's new?
VS Mac 8.3 supports .NET Core 3 and C# 8.0, and Xamarin now supports Android 10, Xcode 11 and iOS 13.
One of the big new features, though in preview, is XAML hot reload in Xamarin Forms. This lets you amend the XAML file defining your UI, save it, and see the changes instantly in the app running on an emulator or device.
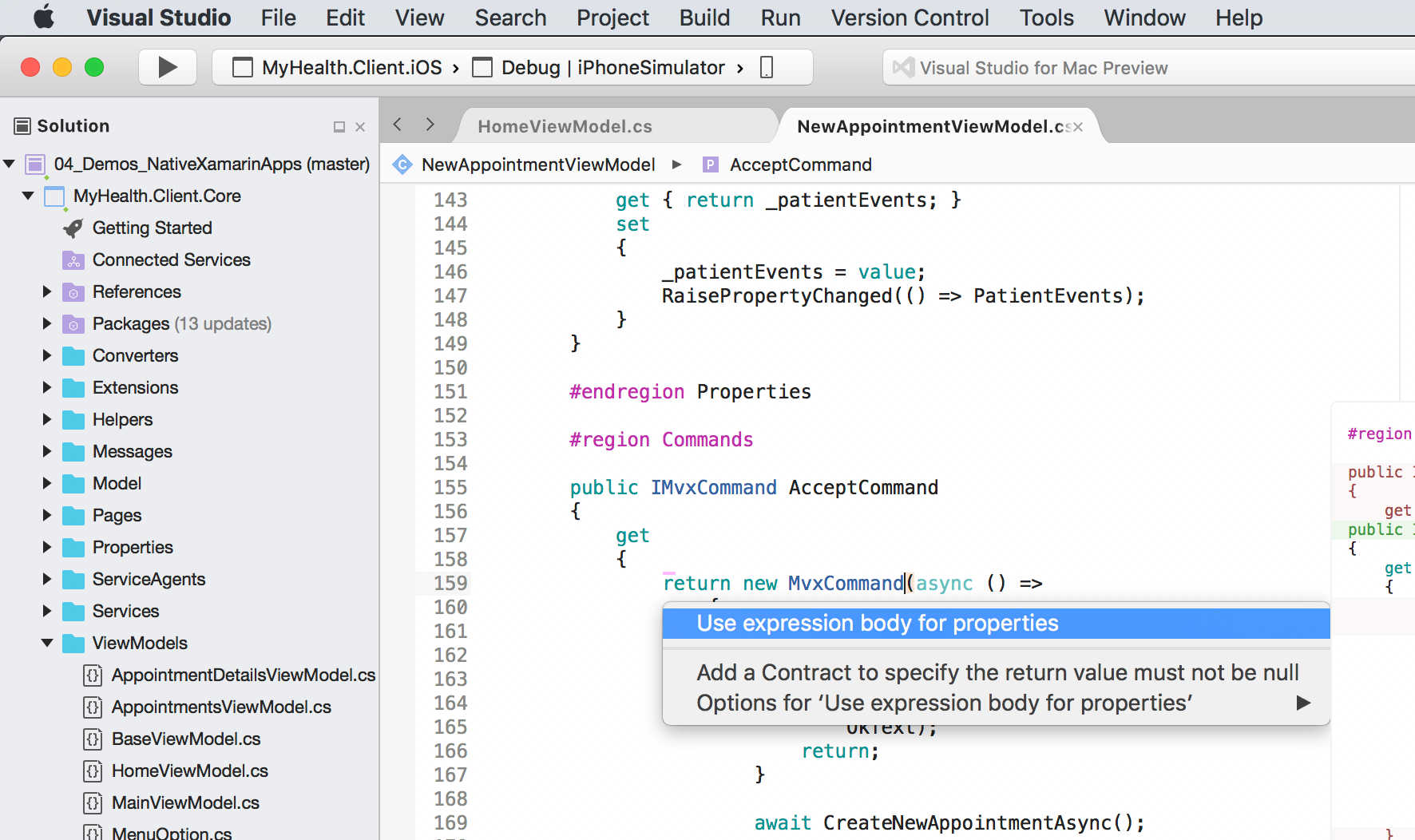
The Visual Studio Mac native editor shares code with Visual Studio on Windows
The C# editor in VS Mac was rewritten by the Visual Studio team after the Microsoft acquisition. It now has what Microsoft calls a 'fully native UI', raising the interesting question of how much of the old MonoDevelop code, which used cross-platform Gtk#, remains in VS Mac. The new native editor was fully released in July, but VS Mac 8.3 now supports web editing (JavaScript, TypeScript, HTML, CSS and more). This lets Microsoft share more features between Visual Studio on Windows and VS Mac, including improved IntelliSense. You also get proper bidirectional text support and a natty feature called multi-caret editing that lets you overtype multiple regions of selected text simultaneously.

There is a new dialog for the NuGet package manager, but care is needed because not all NuGet packages will work on the Mac.
These are highlights; the full list of what's new is here.
Observations
Microsoft has two successful Visual Studio development tools, and then there is VS Mac, which is important only for Mac-based Xamarin developers. Xamarin.Mac and Xamarin Forms targeting macOS are both interesting for .NET developers wondering how to get their Windows apps onto a Mac, but both are neglected relative to iOS and Android. If you want to develop for ASP.NET Core you would be better off with Visual Studio on Windows, and probably better off with VS Code with its much larger community and rich extension support. Strategically, it might make sense for Microsoft to invest in making VS Code more useful for Xamarin developers. All that said, VS Mac is substantially improved and the price is right: even the free Community edition is a capable tool. ®
Hundreds of programming languages supported
In Visual Studio Code, we have support for almost every major programming language. Several ship in the box, for example, JavaScript, TypeScript, CSS, and HTML but more rich language extensions can be found in the VS Code Marketplace.
Here are eight of the most popular language extensions:
Go to the Marketplace or use our integrated extension manager and search for your desired programming language to find snippets, code completion/IntelliSense providers, linters, debuggers and more.
Note: If you want to change the display language of VS Code (for example, to Chinese), see the Display Language topic.
Language specific documentation
On this website, we have a number of topics outlining several of the common languages supported by VS Code. These include: C++ - C# - CSS - Dockerfile - Go - HTML - Java - JavaScript - JSON - Less - Markdown - PHP - PowerShell - Python - SCSS - T-SQL - TypeScript.
Click on any linked item to get an overview of how to use VS Code in the context of that language. Most language extensions also contain a summary of their core features in their README.
Language features in VS Code
The richness of support varies across the different languages and their extensions:
- Syntax highlighting and bracket matching
- Smart completions (IntelliSense)
- Linting and corrections
- Code navigation (Go to Definition, Find All References)
- Debugging
- Refactoring
Changing the language for the selected file
In VS Code, we default the language support for a file based on its filename extension. However, at times you may wish to change language modes, to do this click on the language indicator - which is located on the right hand of the Status Bar. This will bring up the Select Language Mode drop-down where you can select another language for the current file.
Tip: You can get the same drop-down by running the Change Language Mode command (⌘K M (Windows, Linux Ctrl+K M)).
Language Id
VS Code associates a language mode with a specific language identifier so that various VS Code features can be enabled based on the current language mode.
A language identifier is often (but not always) the lowercased programming language name. Note that casing matters for exact identifier matching ('Markdown' != 'markdown'). Unknown language files have the language identifier plaintext.
You can see the list of currently installed languages and their identifiers in the Change Language Mode (⌘K M (Windows, Linux Ctrl+K M)) drop-down.
You can find a list of known identifiers in the language identifier reference.
Adding a file extension to a language
You can add new file extensions to an existing language with the files.associationssetting.
Mac Visual Studio Code
For example, the setting below adds the .myphp file extension to the php language identifier:
IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) will show you the available language identifiers.
Next steps
Now you know that VS Code has support for the languages you care about. Read on...
- Code Navigation - Peek and Go to Definition and more
- Debugging - This is where VS Code really shines
Common questions
Can I contribute my own language service?
Yes you can! Check out the example language server in the VS Code Extension API documentation.
What if I don't want to create a full language service, can I reuse existing TextMate bundles?
Download Visual Studio For Mac
Yes, you can also add support for your favorite language through TextMate colorizers. See the Syntax Highlight Guide in the Extension API section to learn how to integrate TextMate .tmLanguage syntax files into VS Code.
Can I map additional file extensions to a language?
Yes, with the files.associationssetting you can map file extensions to an existing language either globally or per workspace.
Here is an example that will associate more file extensions to the PHP language:
You can also configure full file paths to languages if needed. The following example associates all files in a folder somefolder to PHP:
Note that the pattern is a glob pattern that will match on the full path of the file if it contains a / and will match on the file name otherwise.
Visual Studio Community For Mac

How do I set the default language for new files?
Using the files.defaultLanguagesetting, you can map all new files to a default language. Whenever a new blank file is opened, the editor will be configured for that language mode.
This example will associate new files with the HTML language: